Insight and Planning
All designs begin with questions.
At the start of every design project, I ask a lot of questions! I like to establish the project's scope and the client's expectations at the start. Based on the information I collect, I establish the design parameters.

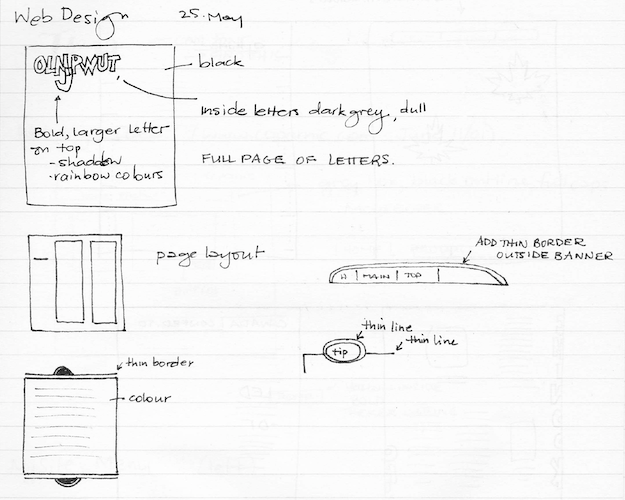
Every project starts with a sketch. A pencil and a sheet of paper are the best tools for planning my initial design.
Sometimes the sketch is a concept, other times a full wireframe. These initial sketchs are then translated to rough prototypes. When redesigning (or preparing an initial design) for a website, I typically prepare 3 prototypes, in the form of 'Beta' sites. These interactive prototypes are designed for stakeholder evaluations, to demonstrate how the interface will work, and to allow early formative usability testing.
After seeking feedback from the decision makers, the design is then refined. Once finalized, the design will be throughly tested for usability, cross-platform viewing, and performance.

Simplicity and Functionality
There are lots of Web sites. But not all are great Web sites.
An easy to use site will get more comments and more traffic. I like to focus on the user experience of the site, customizing the pages to reflect the specific needs of the client and the visitors to the client's Web site.
Great sites have simple, accessible, usable pages with relevant content. A great site is functional and beautiful and above all useful, i.e. it serves a purpose.
Ask Yourself
- Is your website easy to use? If not, why?
- What can your site do for you?
- What can your site do for your visitors?
- How often will the content change?
- How many pages do you want?
- Are you including photographs? Stock images of any sort?<?li>
- Do you need any online forms?
- Do you have a colour scheme in mind? If no, do you prefer warm or cool colours?
Adaptable Web sites
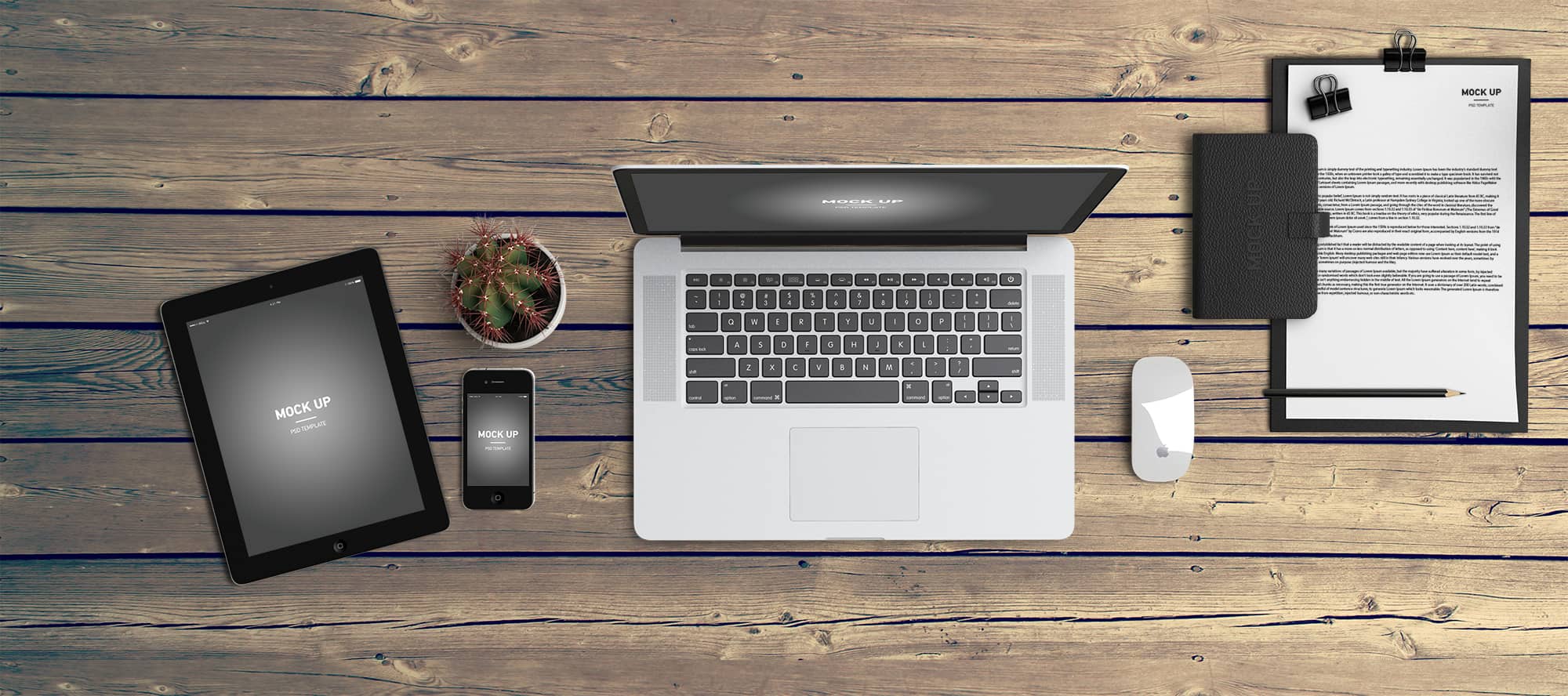
Web design and development has come a long way in the last few years. The best and most exciting trend I see is not the Web sites themselves but how adaptable they have become. Using html and css, you can create Web sites, web applications, mobile sites, mobile apps, etc. The versatility of a system of linked pages is the true beauty of the Internet.
Does your site adapt across devices? Adapting to change in technology and how we browse the internet is key to the longevity of your website.